Get droplink value of rendering parameter using scriban in Sitecore
In this article, we will discuss how we can get the value of Rendering Parameter of type droplink.
Challange:
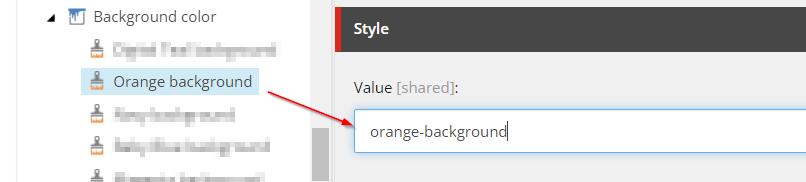
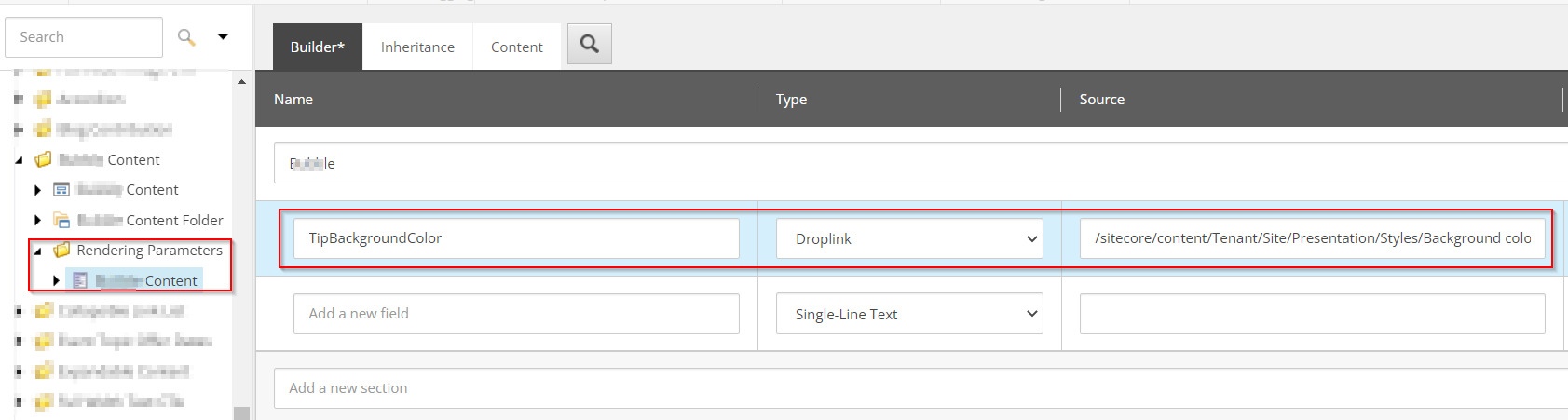
There was a scenario content author should be able to choose the background color from droplink from rendering parameters and I want use the CSS class associated with background color inside the Scriban code.



I tried to using sc_parameter like below.
{{ backgroundColor = sc_parameter 'TipBackgroundColor' }}
And tried getting its value directly using {{ backgroundColor.Value }} but it was giving me blank value.
So, I tried to print backgroundColor directly I saw it was printing the ID of the selected item.
Solution:
I found a solution from other sources to get value of selected droplink item. That I am gonna share in this blog.
Here, we can use the ID of item which we are getting and search it in the tree to get the item using sc_query. Then after we can access item'schild field. The example is given below.
Scriban:
{{
backgroundColorId = sc_parameter 'TipBackgroundColor'
backgroundColorCssClass = ''
}}
{{
for i_child in (sc_query i_item "query:/sitecore/content/Tenant/Site/Presentation/Styles/Background color//*[@@id = '" + backgroundColorId + "']")
backgroundColorCssClass = i_child.Value
break
end
}}
...
...
<div class="{{ backgroundColorCssClass.Raw }}">
...
</div>
Hope this article was helpful !
About Me
My name is Ravindra Mishra. I am a Sitecore Consultant with over 7 years of experience as an IT professional, including 3 years of specialized experience with Sitecore. I love traveling, exploring new places, and capturing natural photos with my mobile phone.